TONYです。ワードプレスの有料テーマ「Diver(ダイバー)」を実際に購入&インストールした手順、公式おすすめ(推奨or参考)のプラグインや機能、初期設定もまとめて詳しく解説しています。「購入したけれどインストール・設定方法がわからない!」という方や、「ワードプレスはインストールしたけれど、テーマはどれにしよう?」とお考えの方、「実際にダイバーはどうなの?」という方のヒントになれば幸いです。私もまだまだ探り探りですが、実際に使って気づいた点(アドバイス)、購入した理由なども後半で説明しています。
ワードプレスのインストールがまだの方は以下の記事で詳しく解説しています。よかったらどうぞ。
それではさっそくいきますね。
CONTENTS
Diverの購入とダウンロード方法

Diver公式サイトfa-external-linkより今すぐ購入するボタンをクリック。


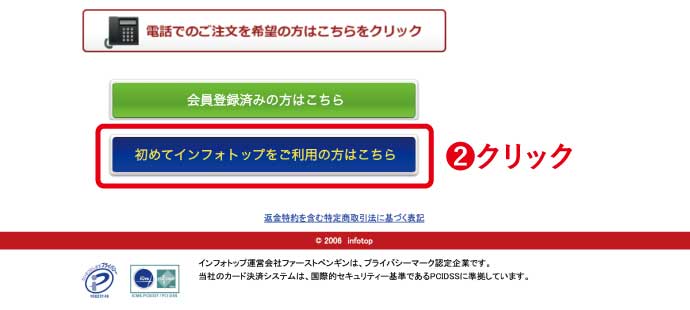
infotop※1というDiver販売会社のサイト内「ご購入画面」に飛びますので、商品が正しいかを確認し、下にある「初めてインフォトップをご利用の方はこちら」をクリック。
※1株式会社ファーストペンギンのサービスの一つ

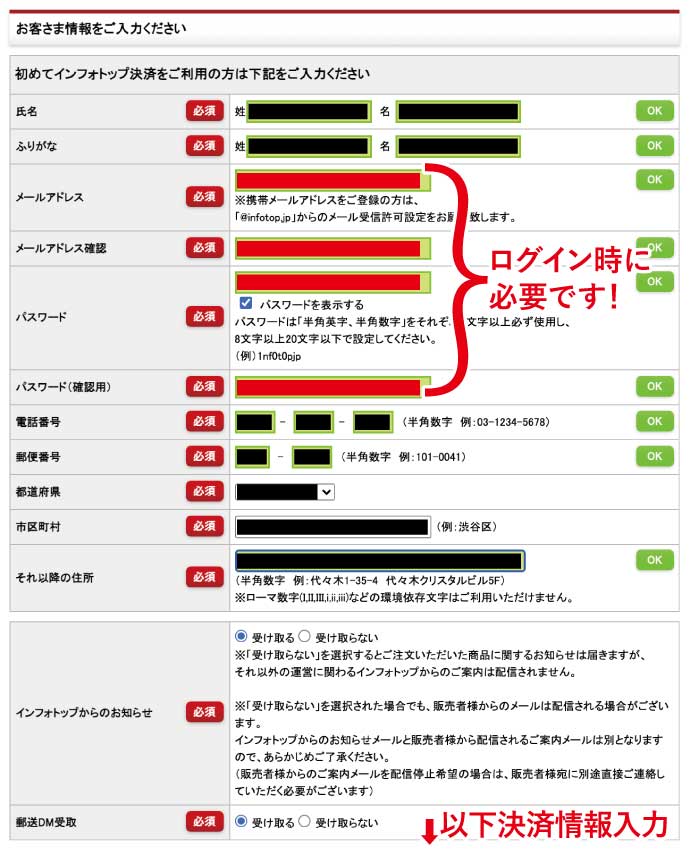
必須項目、支払い方法を記入の上次へ。


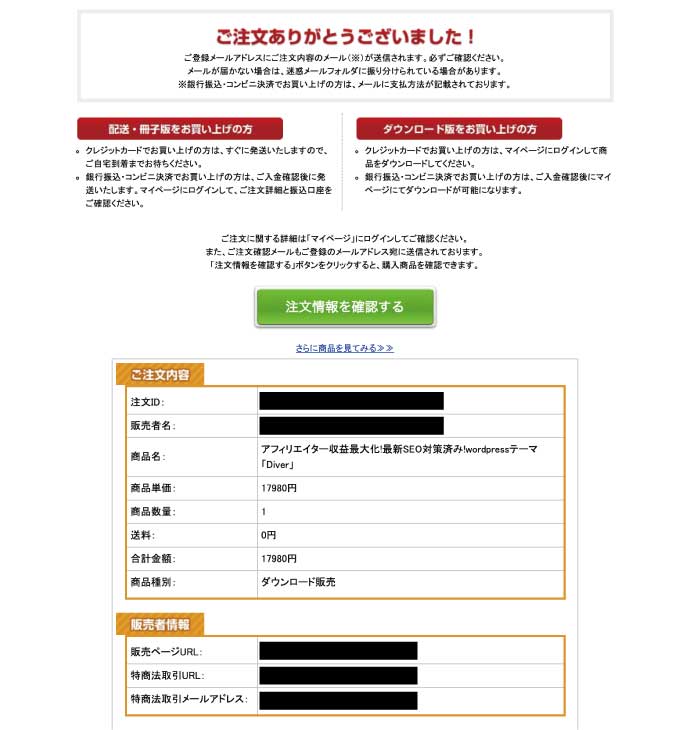
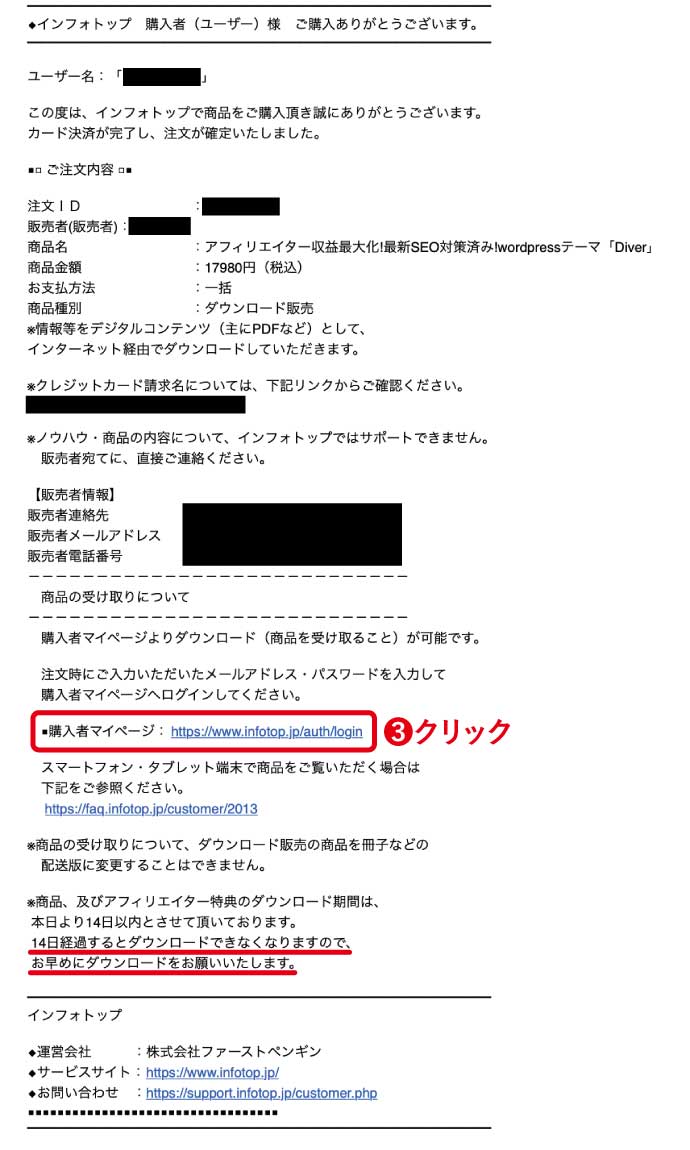
無事注文が完了したら先ほど登録したアドレスにメールが届きます。
メール内に購入者マイページと書かれたURLが記載されているので、クリック。

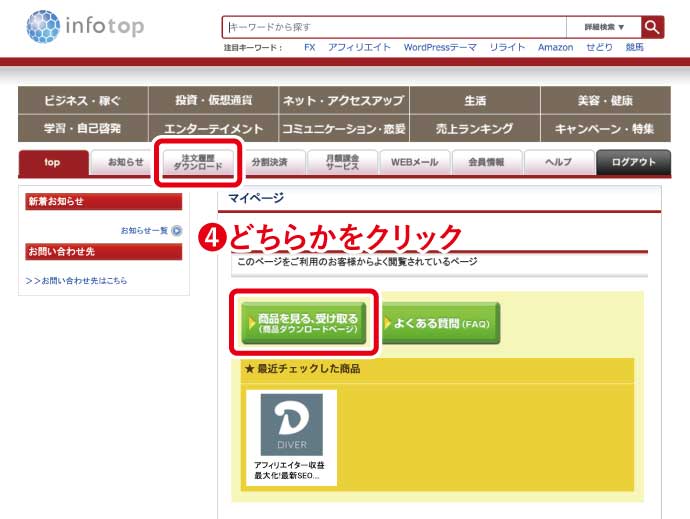
infotopのマイページに飛びますので、そこから「注文履歴ダウンロード」もしくは「商品を見る、受け取る」タブをクリック。

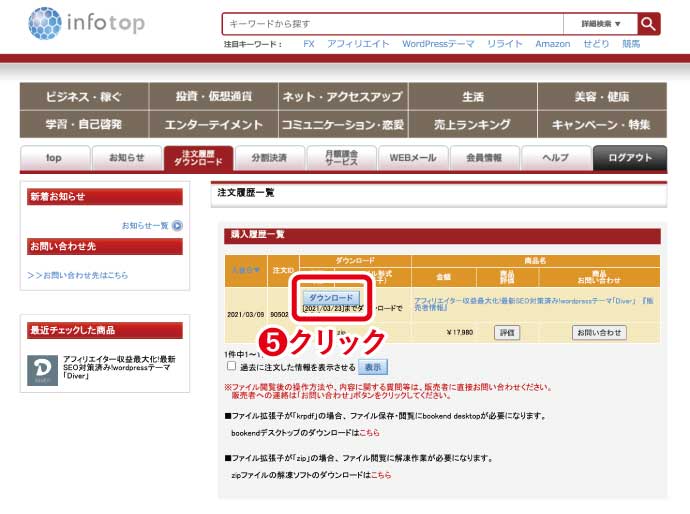
購入履歴一覧の中に「ダウンロード」ボタンがあるのでクリック。
お使いのPCの任意のダウンロード先に(zipフォルダ)がダウンロードされます。macは(多分winも?)設定をいじってなければ、「ダウンロードフォルダ」にダウンロードされます。(mac:ファインダー(デスクトップ)画面でcommand+N→サイドバー欄のダウンロード内)

「file_70619.zip」という名前のフォルダがDiverです。(分かりにくいですね)
ファインダー(デスクトップ)に移動しておきましょう。(インストールの際分かりやすくするため=分かればどこでも良いです)
Diverのインストール方法

ダウンロードした圧縮(zip)ファイル「file_70619.zip」を解凍します。macの場合はダブルクリックすると勝手に解凍してくれます。(チャックマークがとれたフォルダ)Win10の場合はファイルを右クリック(すべて展開をクリック)でいけるかと思います。
「Diver_set」という名前のフォルダが出てきたはずです。これをワードプレスにインストールしていきます。インストール後も念のため大事に保管しておきましょう。

ご自身のインストールしたいワードプレス管理画面を開きます。
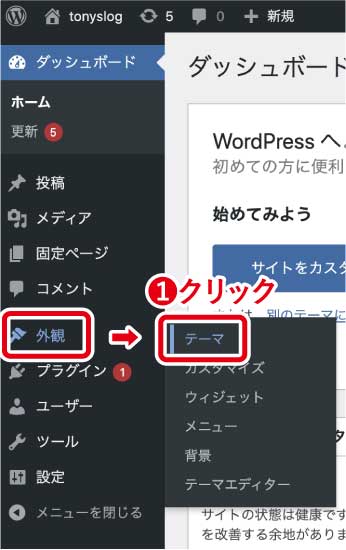
左側のタブ一覧の中に「外観」という項目があるのでそちらにマウスカーソルを合わせます。「テーマ」という項目があるのでクリック。

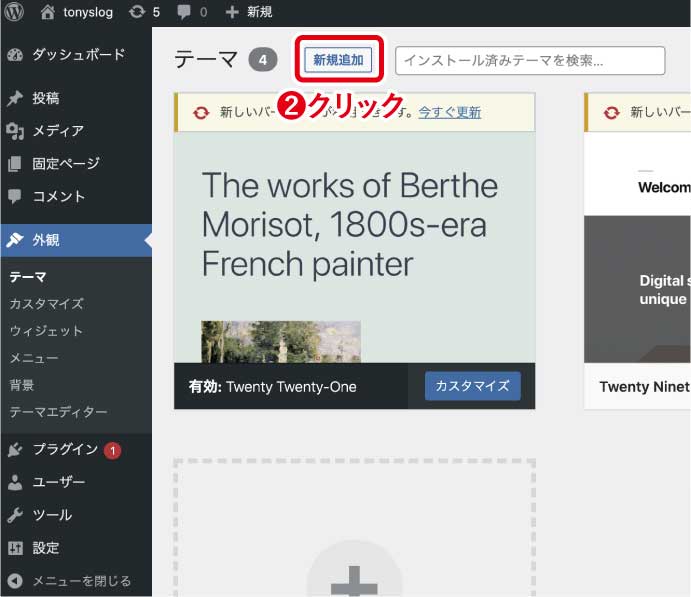
上段の「テーマ」横の「新規追加」をクリック。

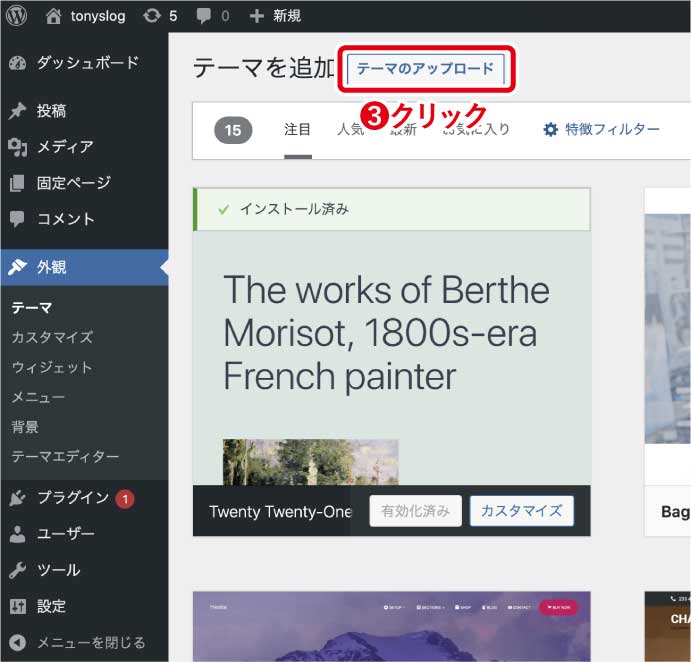
「テーマを追加」右の「テーマのアップロード」をクリック。

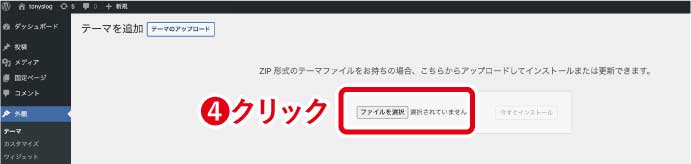
画面中央「ファイルを選択」をクリック。

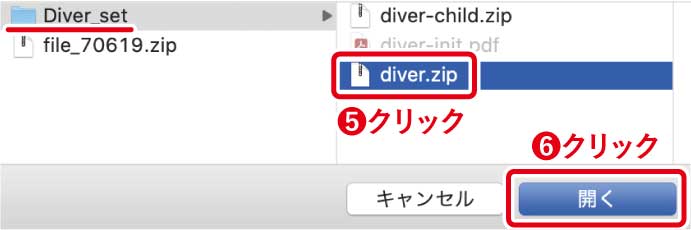
先ほど解凍した「Diver_set」から、中に入っている「diver.zip」を選択し、「開く」ボタンをクリック。

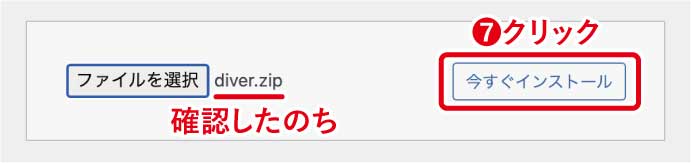
右側の「今すぐインストール」をクリック。

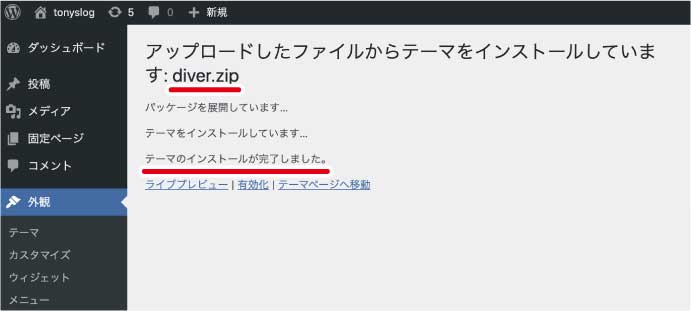
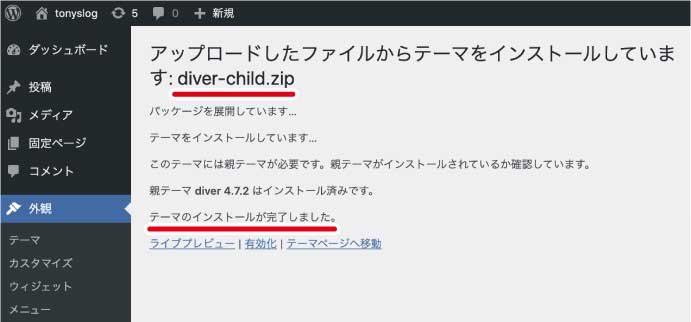
テーマのインストールが完了しました。と出てきたら、先ほどと同じ手順で「外観」のテーマより、今度は「diver-child.zip」をインストールします。


同じ手順で「diver-child.zip」をインストール
テーマのインストールが完了しました。と出たら「外観」の「テーマ」を再びクリックし、テーマの確認をします。

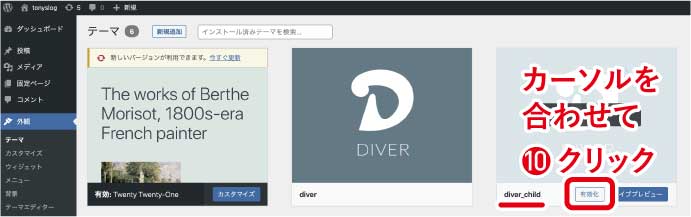
テーマ一覧に「Diver」と「Diver_child」が並んでいるはずです。
「Diver_child」にマウスカーソルを合わせると、「有効化」というボタンが現れるので、クリック。

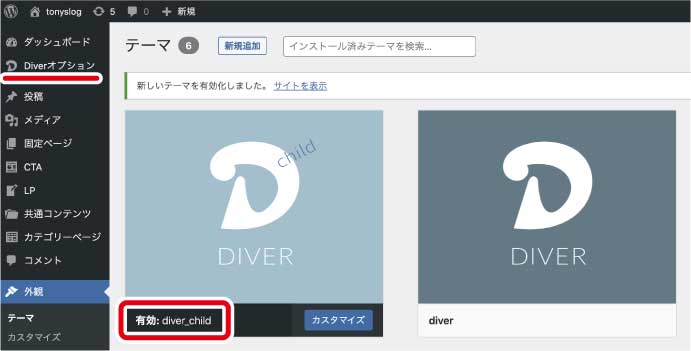
「有効」となれば、無事テーマのインストールはおしまいです。

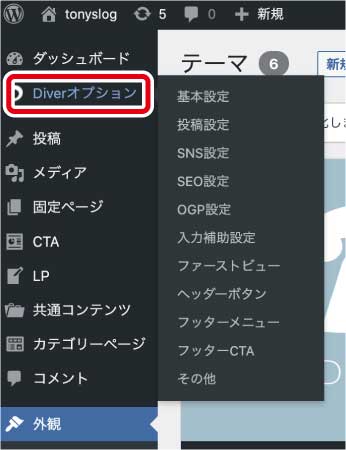
左のタブ一覧に「Diverオプション」という項目が無事追加されているはずです。
ほかにも「外観」の中の「カスタマイズ」や、投稿編集画面に「入力補助」ボタンといった便利機能が色々追加されています。
自分色に染めて行きましょう!
おつかれさまでした!
Diverインストール後、最初に入れるべきおすすめ(公式推奨or参考)のプラグインまとめ
Diverのインストールが終わったら、まずはこれらのプラグインを検討してみてください。
公式推奨プラグイン
公式が推奨しているプラグインです。
WebSub/PubSubHubbub

Googleにインデックス(検索エンジンに認識して)もらうための必須プラグイン。オリジナルの記事として書きましたよー、コピーじゃないですよーと瞬時にGoogleに伝えてもらいます。要するに、記事を公開しただけでは検索結果に反映されないので、インデックスはとても重要ということです。
Google XML Sitemaps

サイトマップを作成するプラグイン。サイトマップとは記事やコンテンツをユーザーまたは検索エンジン(Google)に認識してもらうためのもの。サイトマップがあれば、目的のページを探しやすくなったり、検索エンジンがサイト内のページをユーザーに知らせることができるようになります。要するにサイトマップもとても重要ということです。
公式参考プラグイン
公式がDEMOページ内(使い方ガイド)で紹介しているプラグインです。他にもありますが、最初から使いそうなものをピックアップしています。
Table of Contents Plus

はじめに設定すれば、自動で目次を作ってくれるプラグインです(勝手に記事内に挿入される)。Diverオプションにも組み込まれていて、チェックをいれるだけでDiver仕様になります。(後述)
Contact Form 7

お問い合わせページをつくってくれます。とてもシンプルですが超有名なので、様々なカスタマイズ方法がネットにあります。DiverのDEMOページでもカスタム方法が書いてあります(Diver仕様になる)。合わせて私はスパム対策にGoogle reCAPTCHA(v3)を導入しましたが、右下に常にアイコンが表示されるようになるので、いやだー、気になるーの方は他を検討してみてください。(スパム対策はしたほうがよいと思います)
その他最初に入れたプラグイン
初心者であれば、これはいれておいたほうがいいかなーというプラグインです。
Classic Editor

今現在ワードプレスをインストールすると、ブロックエディタ(Gutenberg)仕様になっていて、「新しく始めたのだから新しい書き方で慣れていこー」と意気込んでいたところ、分からない事を調べるにあたり以前の仕組み(Classic Editor)で紹介している記事の割合がまだまだ多く、「わからないーー!」と(わたしは)なったので導入しました。要するにブログの書き方の仕組みを、以前のバージョンに戻すプラグインです。
SiteGuard WP Plugin

管理画面・ログイン画面を保護するためのプラグインです。セキュリティ対策ですね。ただし導入するにあたりとても重要な注意事項があるのですが、こちらを設定するとワードプレスのログイン・管理画面のアドレスが変わる(任意で新たに作り直す)ので、初めにブックマークしておいたアドレスではワードプレス管理画面にログインできなくなります。必ず作り直したアドレスで再度ブックマーク(メモ)してください。私も初めて設定した時は少々ヒヤッとしました(設定後もともとのブックマークから飛ぶと「そんなページないよー」とエラーがでます=管理画面に飛べない)。お気をつけくださいませ。
WP-Optimize

ワードプレスの最適化や、不要なデータを削減してより軽くするためのプラグインです。特に機能の中で一番私にとって大事なのが「リビジョン」をいっきに消せること。
記事を書く経験が乏しいわたしは、とにかく「投稿するまでに何度も何度も書いては直してプレビュー&下書き保存」を繰り返すのですが、その「プレビューor下書き保存、公開後の修正」をする度「リビジョン」といって日付と時間でバックアップが溜まっていきます。「あの時のあの状態に戻したい!」が可能ということです。(余裕で20〜30とか溜まっていきます)投稿前は過去にさかのぼれるので安心材料にはなりますが、今のところそうなってほしい瞬間に立ち会っていないですし(=下書き保存したところから再開で十分)、投稿後も「リビジョン」は消えず(手動では消せる)溜まっていくとサイト速度に影響がでるので、私の場合投稿完了後にこれでいっきにクリーンアップします。あとは画像圧縮(軽くする)機能も備わっているようですので、利用したい場合は使ってみてもいいのかと。
非推奨プラグイン
公式含め、これはインストールしなくてもよいよと言っているプラグインです。相性問題ですね。
no self pingback
標準でピンバックの制御をしているので必要ないようです。(なので、そもそもよくわかっていませんが一応記載しておきます)
AMP関連
標準でAMP機能が実装されています。(投稿ページからワンクリックと、超簡単!)
AMPとはGoogleが中心となって立ち上げた、モバイルでのウェブサイト閲覧を高速化することを目的とするオープンソースプロジェクトだそうです。スマホで検索したときに、検索結果(記事欄)に雷アイコンがついていればAMP化されている記事になります。ざっくり言うと、スマホで早く記事を読み込めるようになりますよーという仕組みのようです。
All in One SEO Pack
とりあえず入れておくような有名なプラグインのようです。まだまだわたしも理解しきれていませんが、上位に検索表示されるために不可欠なものの一つがSEO対策なのですが、Diverは標準で内部SEO対策しています。初めから搭載されているのでこういったプラグインは必要ないよーということみたいです。
-------
プラグインのインストール後、最初にすること【体験に基づくアドバイス】
Diver・必要最低限なプラグインのインスールが終わったら、次にDiverそのものの設定もしていくのですが超初心者(ブログ経験初めて)のわたしが実際体験して気づいたことは、
とりあえず1つでいいから、まず記事を書いたほうがよい!!!
です。
ものすごーーーく色々設定できるのですが、公式でも「まずは6記事ほど書いてから色々といじってみましょう」と言っているように、グッとこらえてとりあえず記事を書くことをすすめます。見たり調べたり、フムフムといじっていたらものすごく時間が過ぎていました。おかげさまで一つも記事書いてないのにその日はくたびれて寝ました(笑)
まあ理解はしていたけれど「実際に使って」気づくのが、やはり書くことさえままならないということと、そもそも記事がないと「見た目も何もない」ということです。きっぱりと言ってしまえば、最初の投稿なんて誰の目にもとまらないでしょうし、設定云々でお腹いっぱいになっても本末転倒なのです。確かにねーと、後で気付きました。
記事を書くにしても、「下書き保存」をすれば公開されないので、Diverの超便利な「入力補助」を使ってまずは書いてみる。見出しを入れてみる。これなんだろうと使ってみる。「メディアを追加」で写真を置いてみる。「プレビュー」で確認してみる。一つ記事を書いた後に設定を見れば「ああ、これがこれのことね」と理解しやすいと思います。私の場合ですが、あっち行ったりこっち行ったり、どっち?!ここどこ!やだ、迷子!!状態になり、最初の記事(プロフィール)を書き上げるまで(そもそも書かなきゃ始まらないじゃない!と気づくのに)1週間以上かかりました。
とはいえ、せっかくインストールしたのだから少しは設定を確認したいものです!
ということで、Diverでできる投稿機能の紹介と、補足程度に最初に確認した方がいい(もちろん後でもいい)設定を簡単にまとめておきますね。
細かく説明しているDEMOサイト(公式使い方マニュアル)があるので、後々そちらで気になる機能・設定を見れば良いと思います。他にも詳しく解説しているブロガーさんもたくさんいらっしゃいます。
Diverでできる投稿機能【入力補助】
では、Diverをインストールしたらどんなことができるのか、簡単にですが少し触れておきたいと思います。
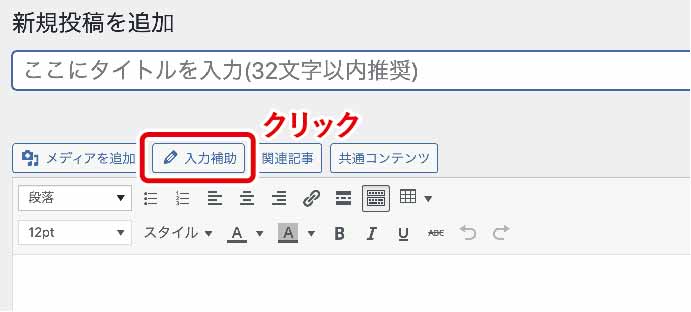
左のタブ一覧より「投稿」➡︎「新規追加」をクリックして記事を編集していきます。

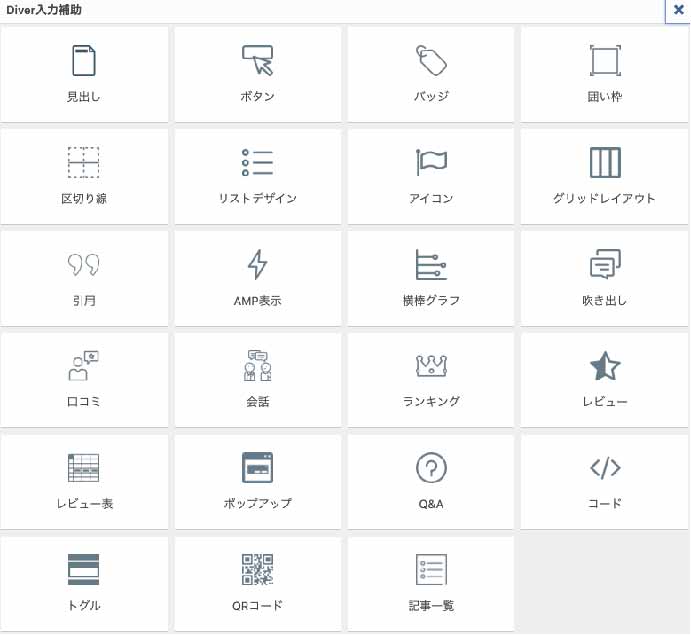
こんなページになります。(※ClassicEditorをインストールしているので見た目が違います、ご容赦を!)タブの左から2番目に「入力補助」というボタンがあるのでクリックすると

はい!こんなにたくさん補助ボタンが入ってます!超便利!!ブログ初心者の私にとって、とてもとても助かってます。ほとんどが直感的に扱えるようになっています。分からない場合は公式サイトでもまとめていますし、検索すればたくさんの方が分かりやすく解説していますよ。
いくつか例をみせますね。
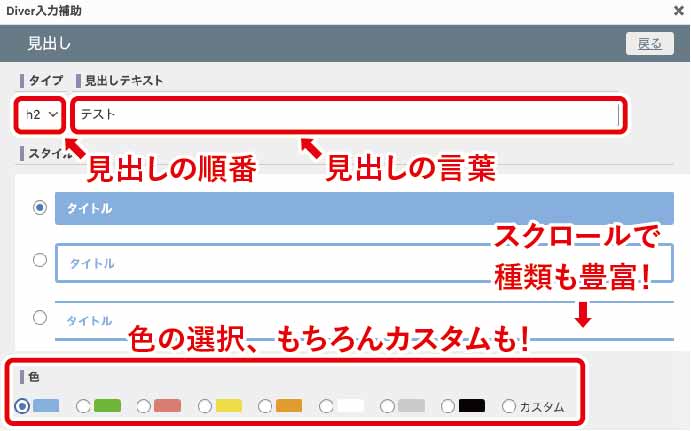
見出し

様々なパターンの見出しを挿入することができます。

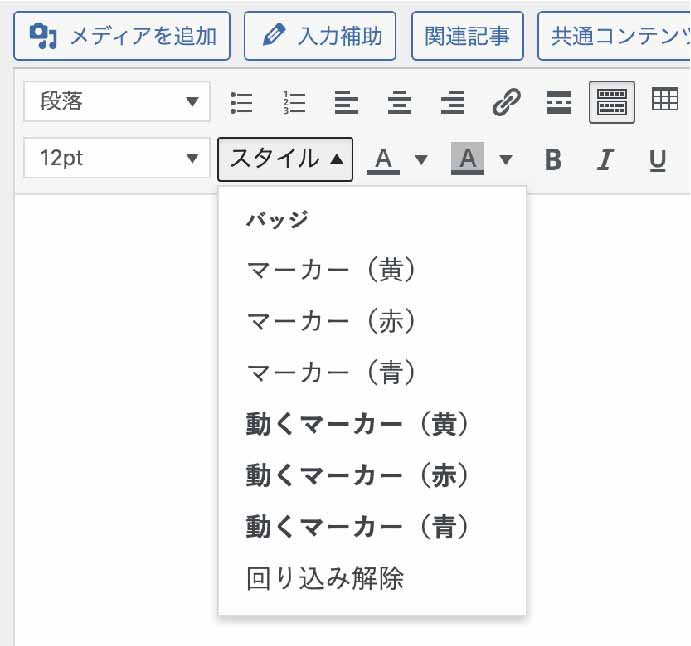
「タイプ」から見出しの順番を選び、「見出しテキスト」に入力。あとは好みのスタイルと色を選んで、ぽん!
スタイルも様々な種類があるし、色も好きな色にカスタムできるので簡単にオリジナル感を出せます。
(目次を利用した場合、タイプの順番で自動的に並んで、まとめてくれます)
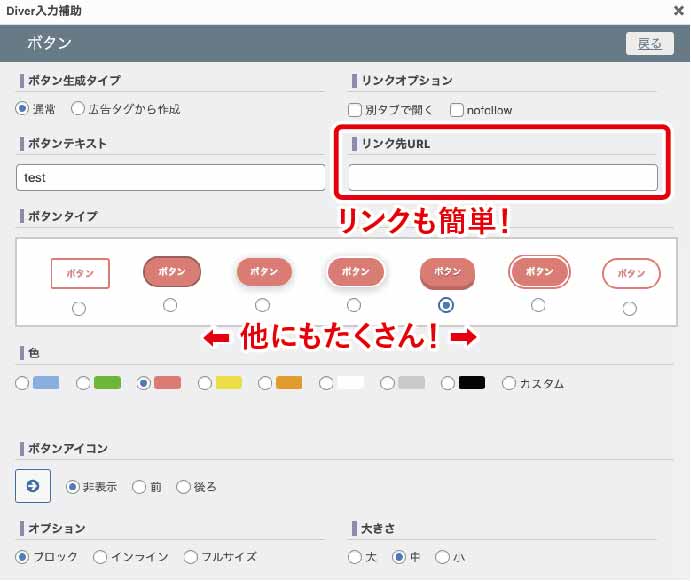
ボタン

リンクボタンなど簡単にできちゃいます。

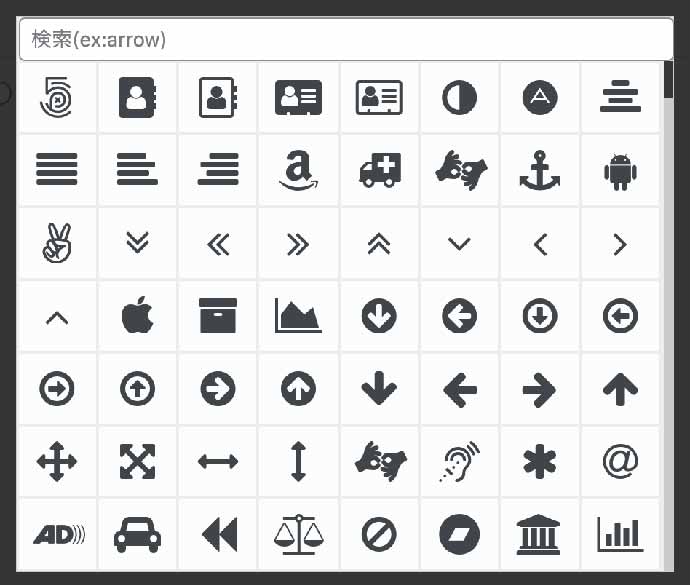
アイコン

簡単にアイコンが挿入できます。数もものすごくあるので検索から探したりと楽しんでみてください。


「アイコン選択」をクリックすると、ずらっっっっっと一覧がでてきますので、お好きなアイコンをぽちっとしてください。
fa-thumbs-o-up
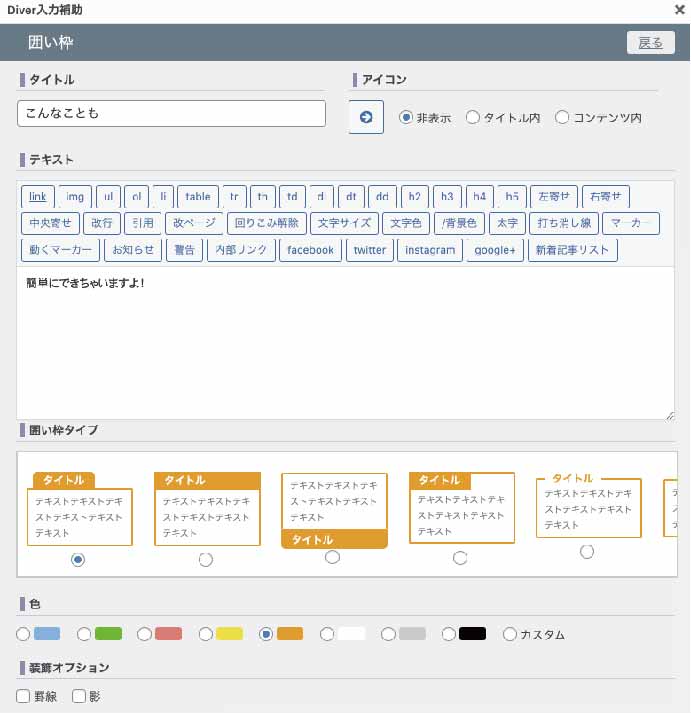
囲い枠

目立たせたい時にとても便利な囲い枠。

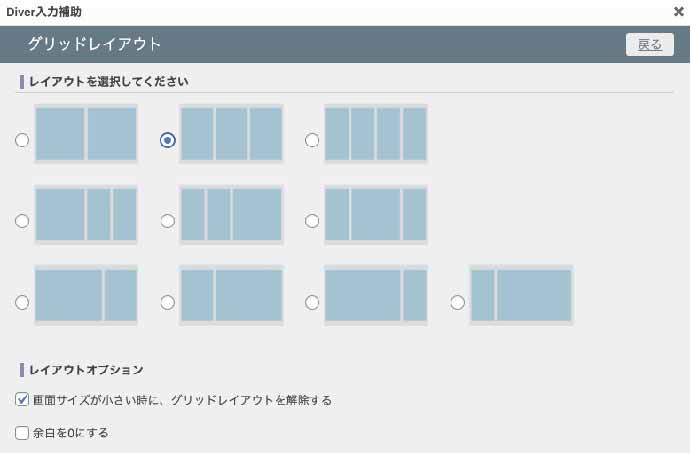
グリッドレイアウト

並べて表示させたいときにとても便利です。上記で説明したものと組み合わせも、もちろん簡単にできちゃいます。

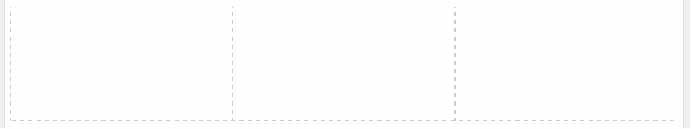
例えば、縦3つに分けるボタンを押してみると

こんな風にグリッド表示されます。それぞれの枠に、同じ要領で見出しとテキスト、アイコンを追加し、プレビューで確認すると

こんな風に3つに分けて表示してくれます。写真を入れて並べてもいいですね。


動くマーカー

【Diverオプション】と【外観➡︎カスタマイズ】の初期設定
最初の内に確認・設定しておくとよいところをまとめています。メニューの上から順番に、はしょって説明しています。
Diverオプション
基本設定
サムネイル代替画像
アイキャッチ画像(記事検索でよく見る先頭の画像)が設定されていない記事に、代替えとして表示される画像です。記事内に画像を挿入していれば一番先頭に貼り付けた画像がサムネイルとして表示されるのですが、一枚も画像を使用していないと「no printing」となってあじけなくなります。(あとでもいいかもですが)
Google Analytics
ページビュー数の確認などしたい場合は設定します。公式でも詳しく設定手順が書いてあります。※アナリティクスを使用する場合はプライバシーポリシー(合わせて免責事項)の設置を忘れずに。
投稿設定
フォントサイズ(PC・SP←スマホ)、段落、行間
そのままの意味ですが、記事を書きながら自分好みに調整すればよいかと思います。
TOC+プラグインにDiverスタイルを適用する
「目次」プラグインのことです。TOC+(Table of Contents Plus)をインストールしている場合はチェックをいれるだけでDiver仕様になります。
SNS設定
あれば設定しましょう。
SEO設定
そのままで。
サイトタイトル、説明はしっかり分かるよう書いておいたほうが良いみたいです。(とはいえ私はまだ検討中だったり。。)
OGP設定
SNSなどでシェアされたときに表示される画像と文言になります。
ファーストビュー
画像
トップページの画像のことです。好きな写真やイラスト、ロゴなどをドーーンと魅せましょう。見た目の変化が分かりやすい設定。これだけでオリジナル感が出ますので、テンションがあがります。(著作権には気をつけてくださいね)
外観➡︎カスタマイズ
サイト基本情報
サイトのタイトル
仮でつけていた方はここでタイトルを変更しましょう。
※試して分かったのですが、サイトタイトルにアポストロフィー「'」をいれていたら【例:TONY「'」s log】、テストメール(お問い合わせ)した際名前が文字化けしました。私の場合だけなのか、PC環境でも変わるのかもしれませんが、「怪しい人からメールきた!」と、なりかねないので気をつけてくださいね(テストメールもゆくゆくしてみましょう)。
キャッチフレーズ
「サイトのタイトル」(orロゴ画像)の上に表示される言葉です。
基本カラー
テーマカラー
初めから5パターン準備してあります。ポチポチ押して変化を確認してみましょう。カスタムしたい場合は「カスタマイズ」を選択してからそれぞれ変更しましょう。ものすごく細かく色を変えられるのでワクワクしますが、1つ記事を書いた後でもよいです。自分色に染めてください 🙂
サイズ設定
重要かと思います。1つ記事を書いた後でいいと思いますが、好みの幅にはじめの内に設定しておいたほうがよいです。例えばアイキャッチ画像を挿入し、サイト全体の横幅サイズが大きすぎると、写真ばーーーん!となります。設定次第ではありますが、あとあと変更した際もズレなどの原因にもなるそうなので、色々なブログを見て好みのサイズを決めておいたほうがよいかもです。

気になるサイトを見つけたら、Google Chromeの場合、右上の丸が三つならんでいるアイコンをクリック

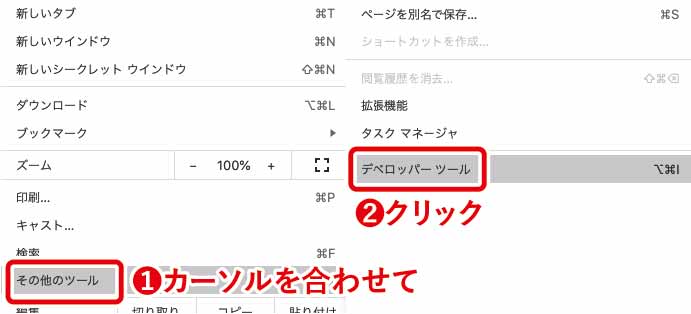
「その他のツール」にマウスカーソルを合わせて、「デベロッパーツール」をクリック。

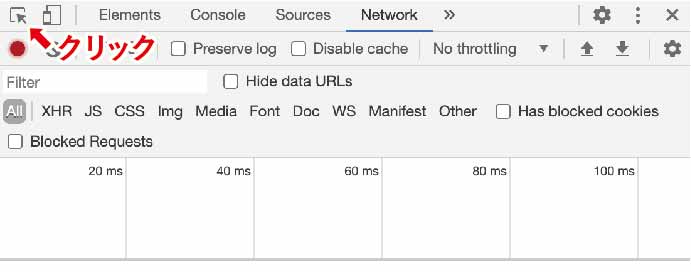
こんな画面が表示されますので、左上の「矢印マーク」をクリック。

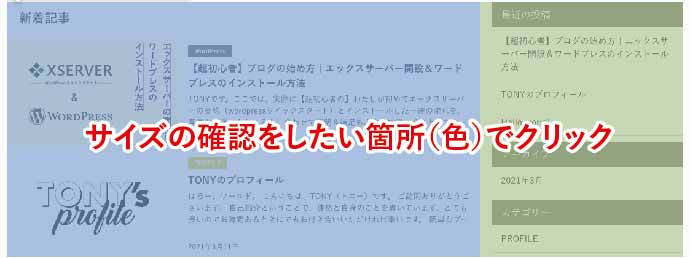
サイズの確認をしたい場所におおよそでいいのでマウスカーソルを動かすと、上記のように色が着きます。色枠でサイズの確認ができるので、目当ての色枠が出てきたらそのままクリック。

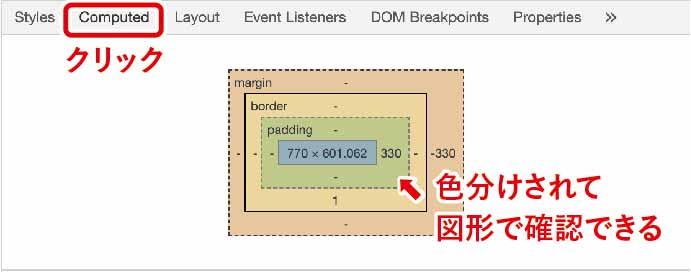
デベロッパーツール真ん中くらいにタブが並んでいるので「Computed」をクリック。すると上記のような色枠の図形が表示されます。先ほどの色枠とリンクしています。こちらより、サイズが分かります。(この場合、ブルーが770px、グリーン330px、ブルーグリーンを足すと合計横幅1100px)

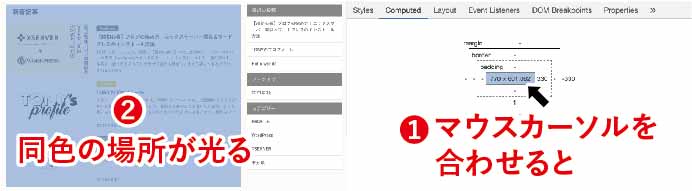
例えばこの例でいくと、❶の図形中央にマウスカーソルを移動するとブルーの箇所がリンクして❷のように光ります。

同じように❶の枠にマウスカーソルを移動するとグリーンの箇所がリンクして❷のように光ります。
これを見ただけだと「ん?」となりそうな説明なので、実際にやってみるとすぐ分かるかと思います。サイズを知りたい場合は試してみてくださいね。
サイトロゴ・アイコン
サイトタイトルを画像(ロゴ)にしたい場合はここで設定します。
-------
以上です!最初はこれらをしておけば良いかと思います。2〜3記事書いて(書き慣れてきたら)その他も調べたりパワーアップしていけばよいかと思います。
Diverを購入した理由

最後になぜDiverを購入したかの理由ですが、
色々と見比べなどしましたが、一番は初心者向け(ブログが作りやすい)ということ。実際直感的に使える「入力補助」がとても便利と感じています。分からない箇所が出てきても有名だけあって、検索したら設定情報なども見つけやすいです。
それと、初心者には奥が深すぎる内部SEO・AMP標準搭載などブログに必要な設定等々が初めから構築されている点(プラグインで何か加える必要がない)。難しいことは「その道のプロ」にお任せして、気にせず(少しは気にしつつ)ブログに集中できることです。また、SEO事情もふまえ、常にアップデートを心掛けているようで、実際インストールしたあと、割とすぐにアップデートがありました。更新頻度も高いようで、売ったら終わり感がないので安心できます。(もちろん今のところですが)
さらに上記ふまえ、わたしにとって重要視していたサポートが無期限・無制限でついてきます(メールのみ)。一ヶ月以内の購入者が優先されるようで、実際私もどうしても分からない事がでてきたので問い合わせしてみましたが翌日には返答があり解決しました。ものすごく単純な事だったようで逆に申し訳ない気持ちになりましたが、安心できる材料に十分なり得ました。
無料テーマも検討はしてましたが、無料であるがための突然のサービス終了や、初心者が故の分からない場合のサポート体制など気になったし、気にしたくなかったので結局有料テーマ(サポート有り)で探していました。サーバーの記事でも書きましたが、テーマ移行とか絶対無理!な自信もありますし(調べてない)。Diverは有料テーマで、正直初期投資としては躊躇するお値段設定です。私自信これが初めてのテーマだし、それだけの価値があるのかも正直まだ分かりません。もしかすると同じようなテーマでもっと安い自分に合ったいいテーマがあったかもしれません。そう考えだすといつまでたっても始まらないし、前向きに(ブログを始めることを)考えたかったので、タイミングや直感的に決めた部分もあります。ただこれだけの機能を備えており、ましてや更新もされていくにも関わらず、ありがたいことに月額制などではなく買い切りということ(サポートもついてるし)。つまり今後も古くはならないだろうし、むしろ質もどんどん上がっていくのではと考えるとお得にも感じるし、期待や安心感ももてます。(どうか末長く頑張ってくださいDiverさん!)
もちろん高ければいいという事でもなく、色々なテーマを見比べて自分に合うものを見つけるのが一番ですが、どれくらい続けるかとか、どういった内容のブログにしていくのかとか、ちょっと先を判断材料に加えて選ぶといいんじゃないかなと思います。
私は続けられる限り自分のペースでブログを書いていこうと思っているので、自分には到底理解・構築できないであろう内部的な構造・システムがしっかりしていて、長く使うには必要不可欠なサポート体勢とアップデートが充実しているDiverを、今現在方向性含め選んでよかったと思っています。
みなさまもよいテーマに巡り合える事を願っています。この記事が何かヒントになっていれば幸いです。読んでくださり、ありがとうございました。
TONY
色々書いてますが、わたしもまだまだ設定云々というより、記事を書くことが大事だと思っているので、ゆくゆく自分色に染めていこうと思います。(とはいえたまに脱線して色変えたりカスタムしちゃってなかなか進まなかったり。ま、それもまた一興! 🙂 )